Handy console.log tip: display variables names
We're yet to see a JavaScript developer that doesn't use console.log to perform a "quick debug". And it goes like this:
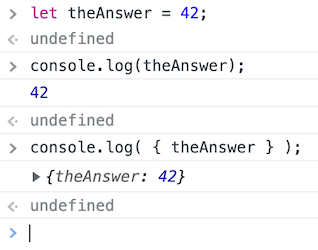
let theAnswer = 42
console.log(theAnswer);And the console will oblidge, showing:
42Encapsulate in an object
Here is a handy tip: encapsulate the variable in an object and the variable name will be displayed:
console.log( { theAnswer } );The output will now be:
{theAnswer: 42}